VSCodeに背景を設定しよう!(エディター部分のみ)
個人的にエディター部分にのみ背景を設定するが好みだったのでそうしました.
アプリ全体に背景を設定するのもやろうとしましたがターミナルが透過出来ずにやめました(canvasを使ってるのでむずそう)
やりかた
VSCodeのCSSを直接を直接いじるので,バックアップなどを取って置いて戻せるようにしておくことを推奨します
追記: VSCodeのアプデなので画像が消えてしまうことがあるみたいです.コピーを推奨します!
%localappdata%\Programs\Microsoft VS Code\resources\app\out\vs\workbench
に画像を突っ込む.(例えば background.jpg)
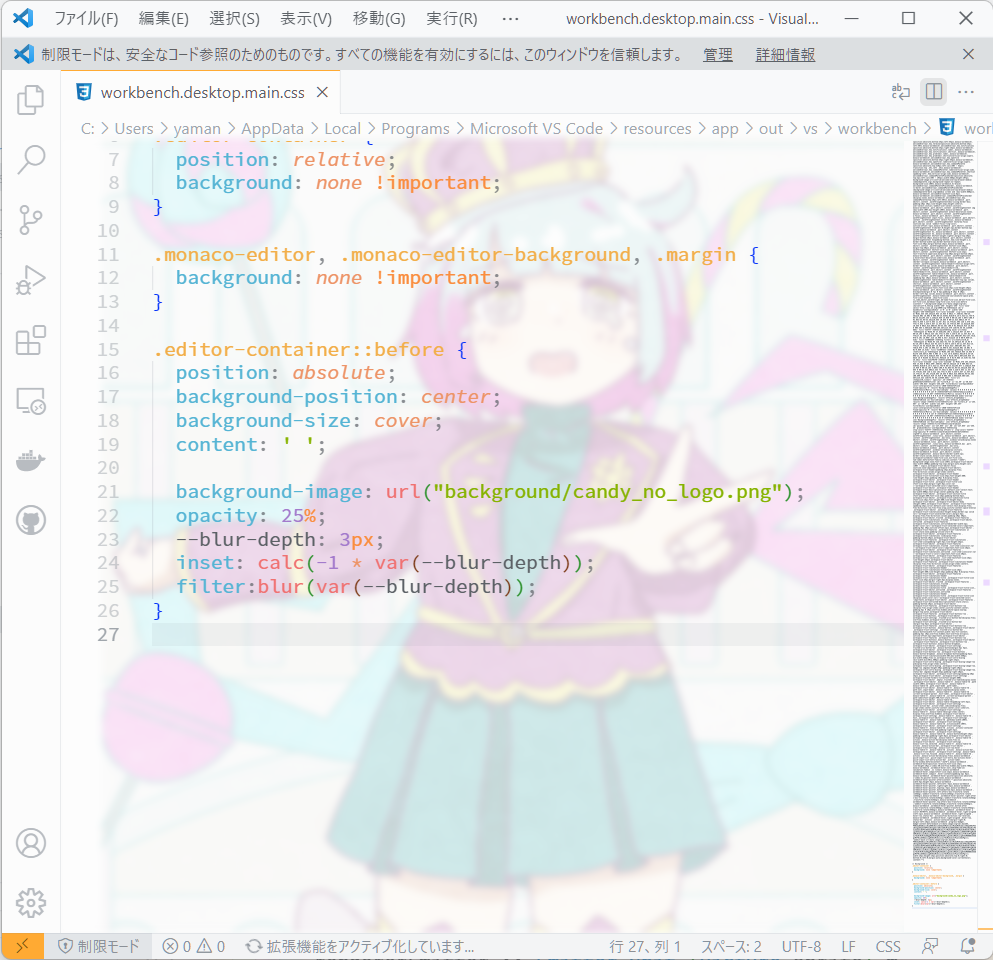
同じディレクトリにあるworkbench.desktop.main.cssに次の内容を追加
.editor-container { overflow: hidden; position: relative; background: none !important; } .monaco-editor, .vs>.monaco-editor-background, .margin, .monaco-list-rows, .editor-container .monaco-list-row.selected, .editor-container .monaco-list-row:hover { background-color: transparent !important; } .editor-container::before { position: absolute; background-position: center; background-size: cover; content: ' '; background-image: url("background.jpg"); /* 背景画像の相対パス */ opacity: 10%; /* 背景の薄さ */ --blur-depth: 2px; /* 背景のぼかしの濃さ */ inset: calc(-1 * var(--blur-depth)); filter:blur(var(--blur-depth)); }
できた

おまけ: 複数タブを開いたときに画像を変えたい
.editor-container::before以下を下みたいな感じにする
.editor-container::before { position: absolute; background-position: center; background-size: cover; content: ' '; opacity: 12%; --blur-depth: 2.5px; inset: calc(-1 * var(--blur-depth)); filter:blur(var(--blur-depth)); } .split-view-view:nth-of-type(2n+1) .editor-container::before { /* 画像が K 枚のとき Kn + 1 と書く */ background-image: url("background1.jpg"); } .split-view-view:nth-of-type(2n + 2) .editor-container::before { /* 同上 */ background-image: url("background2.jpg"); }